AH - Bilder und Schaltpläne (Graphiken) in Texte einbetten
AH - Bilder und Schaltpläne (Graphiken) in Texte einbetten

Eine sehr gute und ausführliche Anleitung, verfaßt von Martin Renz, gibt es unter "Editor Anleitung". Bitte für Details dort auch nachlesen!
(Bei Änderungen: "Anlagen" durch eingebettete Graphiken ersetzen, siehe zunächst die vorbereitenden Schritte ganz unten.)
Wenn man einen Text im Forum schreibt, möchte man da auch gerne eine Graphik an der passenden Stelle einbetten - wenn man wüßte, wie man das macht. Nun, das ist gar nicht so schwer, wie hier gezeigt wird. Und es ist für die Leser viel bequemer und angenehmer, als dafür eine "Anlage" öffnen zu müssen.
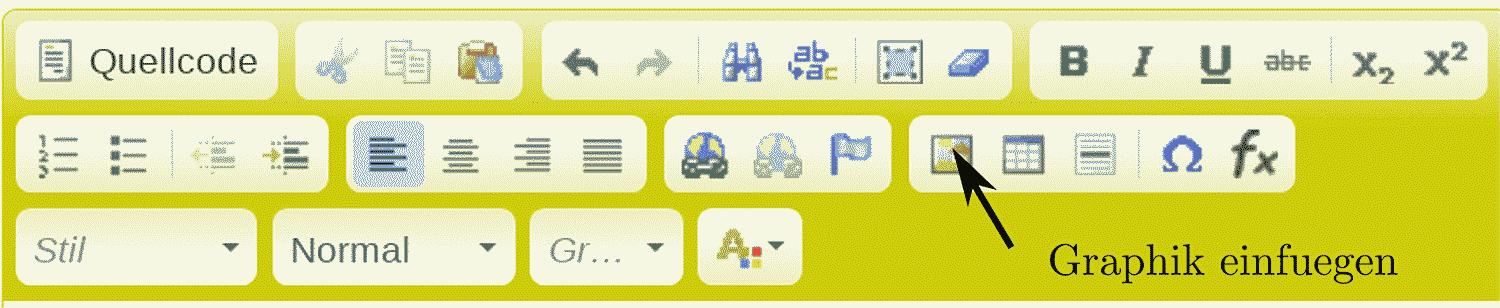
- Erster Schritt: Cursor an die Stelle, wo die Graphik hin soll und "Graphik einfügen" anklicken.
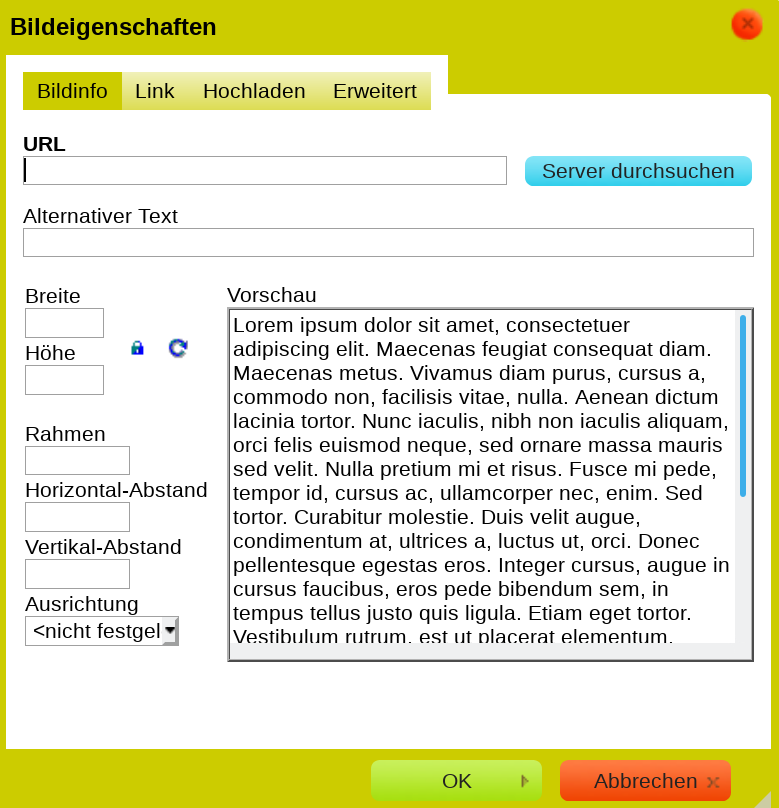
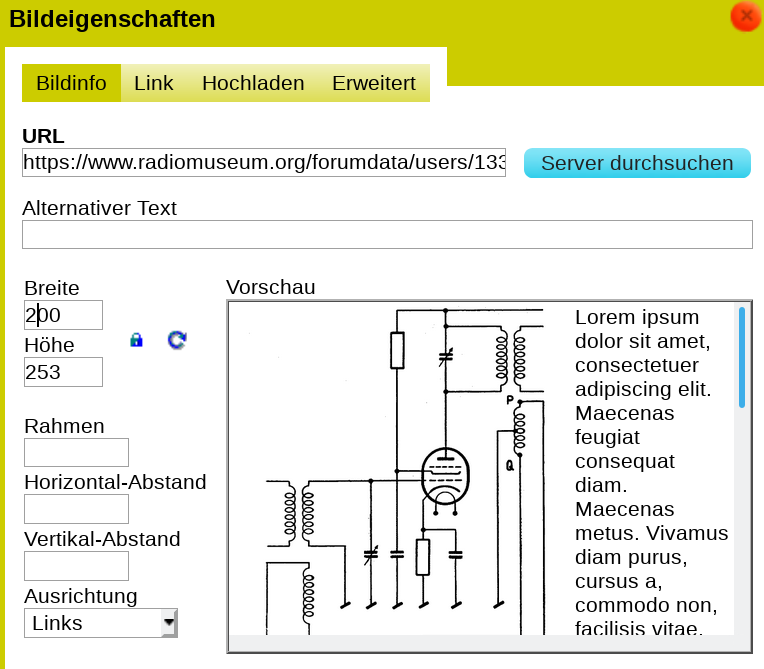
- Zweiter Schritt: Es öffnet sich das Fenster "Bildeigenschaften".
Hier nun "Server durchsuchen" anklicken.
Damit kommt man auf sein eigenes "Bilder-Verzeichnis" auf dem Server des Radiomuseums.org
Der lateinische Text in der "Vorschau" ist nur zur Füllung des Vorschau-Fensters da. Er erscheint anschließend nicht beim hoch geladenen Bild.
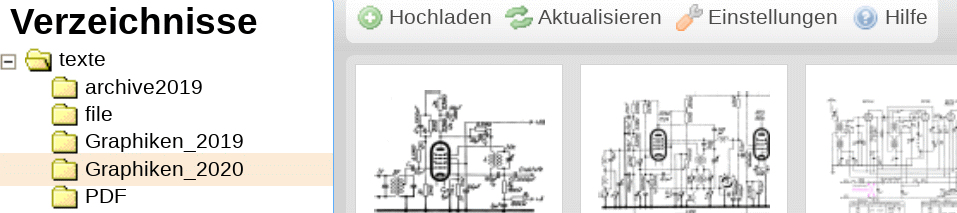
- Dritter Schritt: Mit Klick auf "Server durchsuchen" gelangt man in sein "eigenes Verzeichnis" auf dem RM.org Server, das bei mir z.B. so aussieht:
- Vierter Schritt: im "eigenen Verzeichnis" das gewünschte Unter-Verzeichnis wählen. (ggf. Unterverzeichnisse anlegen.) Dann hier "Hochladen" anklicken.
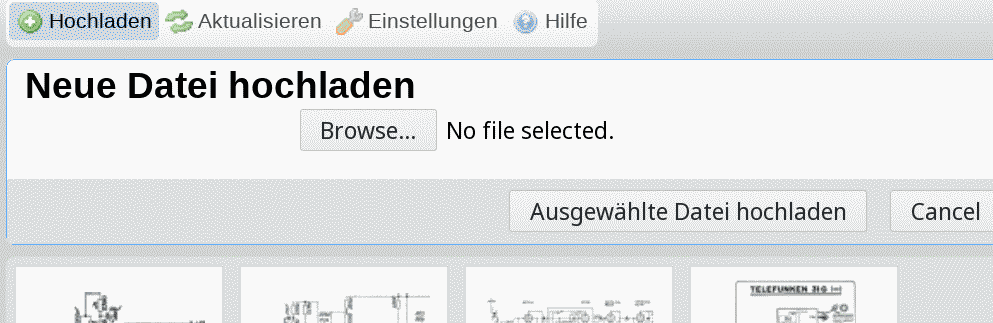
- Fünfter Schritt: Es öffnet sich ein Fenster, wo man über "Browse" auf seinen eigenen PC kommt und da das gewünschte Graphik-File finden kann.
Achtung: Zulässige Formate für die Dateien beachten!
- Sechster Schritt: Nachdem man das Graphik-File (mit dem zulässigen Format!) auf dem eigenen PC gefunden und angeklickt hat, steht dessen Name an der Stelle von "No file selected".
Dann "Ausgewählte Datei hochladen" anklicken.
Nun ist das Graphik-File im Vorschaubereich des Fensters "Bildeigenschaften" zu sehen.
 Das ist nun das Beispiel aus dem Post "Bilder und Graphiken skalieren" wo ein Schaltbild im .png Format hoch geladen wurde.
Das ist nun das Beispiel aus dem Post "Bilder und Graphiken skalieren" wo ein Schaltbild im .png Format hoch geladen wurde.
In diesem Fenster ist jetzt auch noch die Möglichkeit gegeben, die Graphik verkleinert darzustellen, also mit 200px Breite statt mit 600px Breite. Man gibt dazu den Wert 200 bei "Breite" ein.
In diesem Fall bitte unbedingt die URL des Bildes bei "Link" einkopieren. Dadurch läßt sich dann die verkleinerte Graphik mit 600px anzeigen.
Hier kann man dann auch noch gleichzeitig festlegen, daß die Graphik z.B. links erscheinen soll. ("Ausrichtung Links") Dann steht ein Text entsprechend auf der rechten Seite, so wie hier.
Damit der Text nicht unmittelbar an der Graphik "klebt" gibt man bei "Horizontal-Abstand" den Wert 20 (für 20px) ein.
- Siebter Schritt: Am unteren Rand des Fensters "Bildeigenschaften" klickt man nun noch "OK" an. Damit hat man das Bild in den Post eingebracht.
Umständliche Prozedur? Man hat sie aber schnell drauf! Und die Leser im Forum werden es Ihnen danken.
Für den Fall, daß die Bilder zunächst als "Anhang" hochgeladen wurden und nun aber in den Text eingebettet werden sollen:
- Schritt a) im Editor:
Alle Anhänge löschen, denn die Files sind ja noch auf dem eigenen PC.
Anlagen "wegzaubern" kann man mit Edit. Dann geht man unter den Text, dort hin wo man die vier "buttons" findet, also Vorschau, Publizieren, Attachments und Cancel.
Da erkennt man nach Klick auf Attachments rote Kreuze vor vorhandenen Attachments und kann einfach auf das Kreuz klicken und annehmen. - Schritt b) auf den eigenen PC:
Graphiken z.B. mit IrvanView "Größe ändern" auf Breite 600px.
Schaltbilder auf 4 Graustufen reduzieren und dabei "weiß" auf FFFF setzen und "schwarz" auf 0000. Als ".png" abspeichern.
Farbige Bilder als ".jpg" mit "Speichern fürs Web" abspeichern. Dadurch werden nicht vorhandene Farben aus dem File gelöscht, wodurch eine kleinere File-Größe entsteht. - Jetzt geht es weiter mit dem "Ersten Schritt" von oben.
MfG DR
Für diesen Post bedanken, weil hilfreich und/oder fachlich fundiert.